I've noticed something the last few times I've visited: Go under Traffic Sources --> Referring Sites. Consistently in my #1 spot?
Google Image Search, http://images.google.com
You know what this means? It means I'm doing something right (yea!).
The information in my images is driving traffic to my blog. If Google Image Search isn't high on your list of referring sites, make sure you're doing what you can to attract new readers or customers to your website — all through the power of your pretty, pretty pictures.
Fill in the alt tags on your images
When you have an image on a post or on a webpage, the source code looks something like this:
<img src="http://images.hobomama.com/20100122_1475.jpg" align="right" alt="Hobo Baby with train conductor's hat and harmonica" title="Hobo Mama" width="200" />
You can see that I've included an alt tag that amply describes the picture. Do you want to make sure that's true? Here's the photo for your viewing pleasure:
 Now, granted, this might not be the best photo to draw traffic to my site, since I'm likely to pick up people searching for hobo babies, harmonicas, or conductor's hats — none of which my blogs are actually about.
Now, granted, this might not be the best photo to draw traffic to my site, since I'm likely to pick up people searching for hobo babies, harmonicas, or conductor's hats — none of which my blogs are actually about.But I have gotten consistent results from people searching for other common keywords that show up all the time in my Hobo Mama blog and related images: breastfeeding, elimination communication, toddler, baby, pregnancy, birth, babywearing, baby signing, Mayim Bialik (what? people don't routinely search your blog for news of Blossom?), and so on. And all of those keywords I do write on regularly, so it's a beneficial stream of traffic for me — the type of traffic that's likely to stick around.
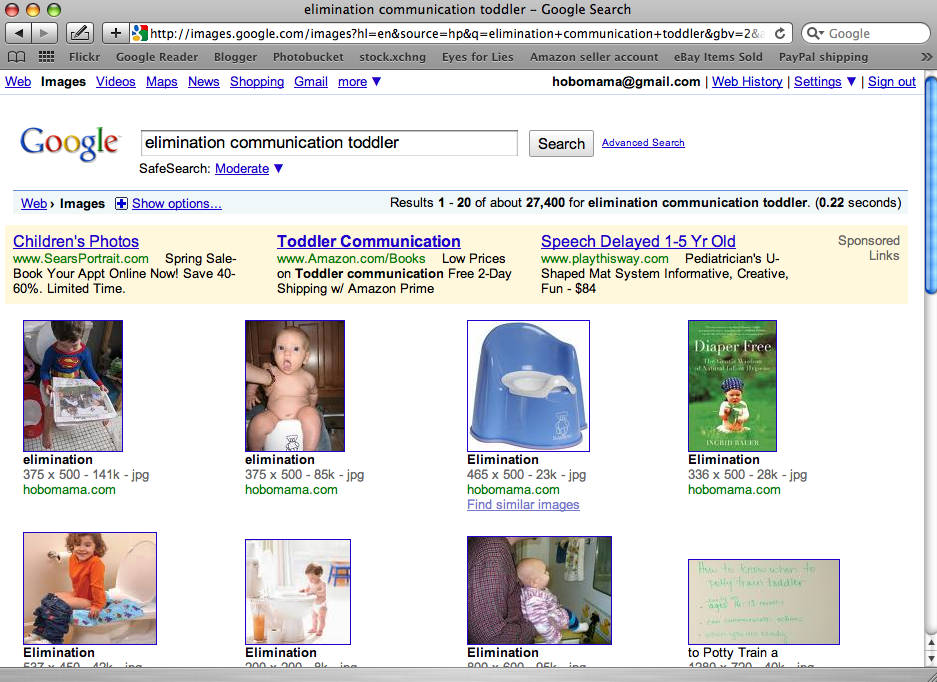
For instance, take a gander at this Google Image Search for "elimination communication toddler":

Those top four photos are all me, baby. I mean, not of me, obviously, or even by me — but hosted on my site. And since that's a niche interest, it's likely that only people genuinely interested in the topic will be searching for such pictures and will therefore want to click through.
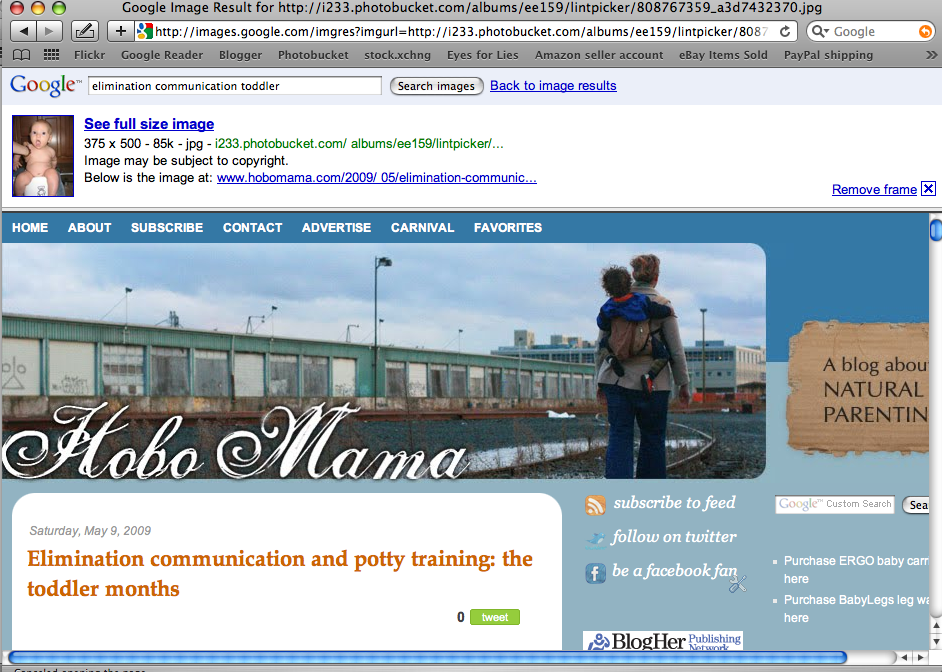
If they do, my lovely blog posts on the subject will greet them:

Take-home message?
If you have an author website, make sure you tag your book cover images with an alt that includes both the title of the book and your name as the author, something like "My Wonderful Book by Author McWriteypants." This works well for Amazon Associates links as well. If you're using the Blogger plug-in, those alt tags are automatically filled in for you now (snap!). If it's an author photo, don't make the alt tag "author photo" — make it "Author McWriteypants author photo." Then you'll get anyone searching for author photos in general, and for yours in particular.
If you have a blog, do as I do and make sure every picture includes some keywords that describe the picture and reference back to your writing topics. Don't fill the alt tags with unnecessary gobbledygook, because it will mark you down as a spammer, but do use them to their fullest reasonable limits. It's an extra step, but it's worth it. If you use Photobucket to host your photos and you fill in the Title box, Photobucket will fill in the alt tag for you in the version of the code labeled "HTML Code," so you can save some time there since you were probably going to title your images in Photobucket anyway.
What about title tags?
From the research I've done, alt tags are definitely more important in search engine ranking, so prioritize alt tags if you're going to slack off on one or the other.Title tags are intended for an image that is linking to something else. Note that I put the title "Hobo Mama" in my img code. Hover over the picture of my hobo baby and see how the title shows up in a little box where your mouse is. A title basically is to tell you what the image is linking to.
The title can be fancier than the webpage name. You could put "Click here for more scintillating blogging about hobo babies and their instruments," for instance.
Change the file name and other attributes, too
There's some evidence that Google also indexes the file name of the image. So, an image file name of "hobo-baby.jpg" would be better than my crappy actual one of "20100122_1475.jpg."Note the hyphens in "hobo-baby.jpg." The keywords are read as separate words if there are dividers such as hyphens or underscores between them.
Other tips?
Put in width and height identifiers, to make indexing easier on Google and big, juicy images more readily accessible.
Consider a watermark to alert image surfers to your site and discourage image thieves. You can also put image copyright information into the alt or filename text.
In conclusion, my lovely image gifters
Use the alt tag every time you want your image to be searchable (and don't if you don't, such as if you'd prefer to keep it more or less private).The alt tag should describe the image. In fact, people with visual impairments will use the alt tags (read aloud by the computer) to see the image, so imagine that you're describing the image to someone who can't see it and make that your alt tag.
Use the title tag if you want to and if your image is linking to something else. Make the title tag descriptive of the link (e.g., "See picture at high resolution" or "Subscribe to Hobo Baby Harmonica Digest" or whatever is the case).
Change your file names to something descriptive if you remember before you go through all that bother of uploading. (Sigh.)
Remember that the surrounding text also influences how well Google ranks your images, so just keep being reasonable (using images that fit the theme of your site's content), and this synergy will happen on its own.
The result? Happy readers who can get useful information from your functional images — and happy search engines, who have new material to mine — and happy you, who gathers new readers as they float in from Google Image Search on your most common keywords.
How has Google Image Search helped attract readers to your blog, and have they been the good, stick-around kind? How faithful are you at putting alt tags in place?





0 comments:
Post a Comment