Dionna of Code Name: Mama and I are writing a few blogging tutorials of particular use for our Carnival of Natural Parenting participants. This topic is loosely related to the carnival, because certain options allow for easier commenting on Blogger blogs.
Do you want to adjust your comment settings in Blogger to determine which readers can comment?
Choosing what permissions to grant commenters (from requiring registration to allowing anonymous commenters) can affect how easy it is for people to comment — and, therefore, how likely readers will be to convert to commenters. Specifically, you might receive more comments if you allow commenters to type in their own name and URL or comment anonymously, because it can be appealing for certain commenters.
Everything has its pros and cons, of course, which we'll cover in a bit. For now, here's where you find the options, what they mean, and what they look like in action.
The four commenting permission options in Blogger
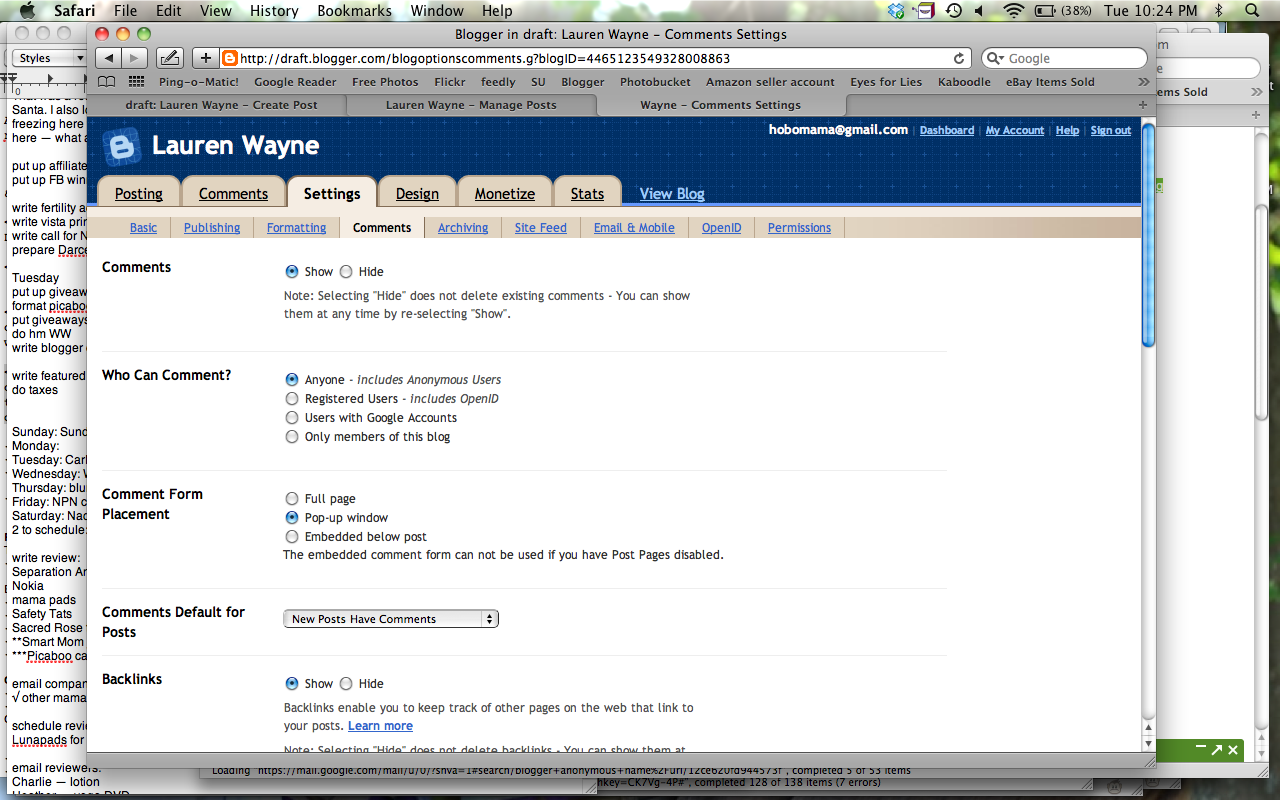
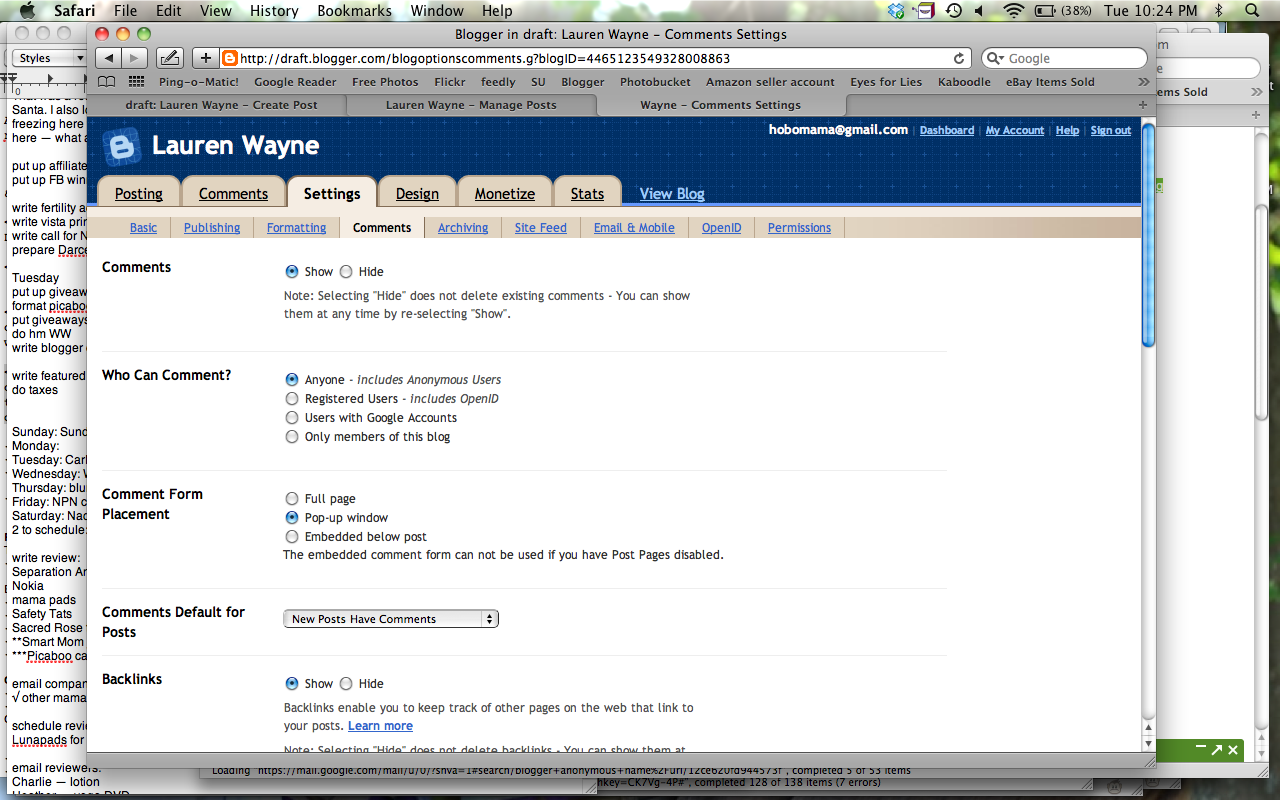
Blogger has four permissions options for its commenting system. Go to your
Dashboard, then choose the
Settings tab, then
Comments. (There's a main tab labeled "Comments," as well, but we want the sub-tab under Settings.)

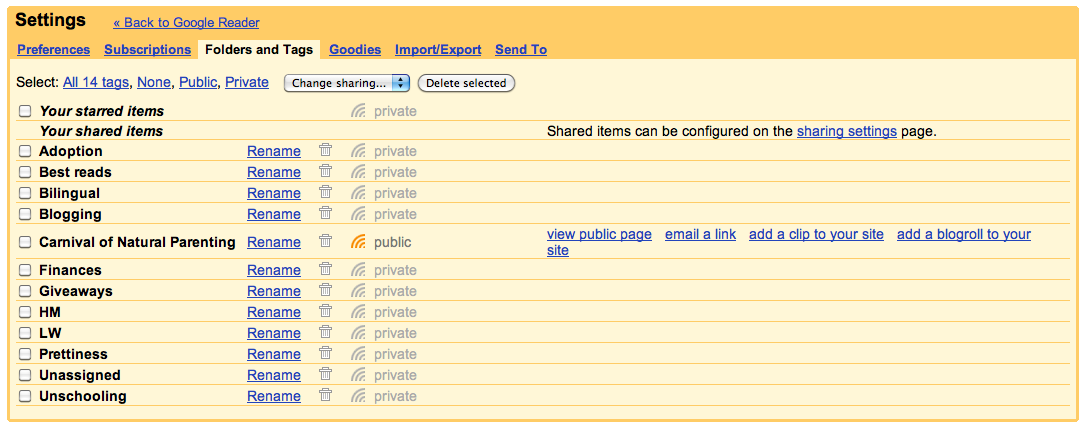
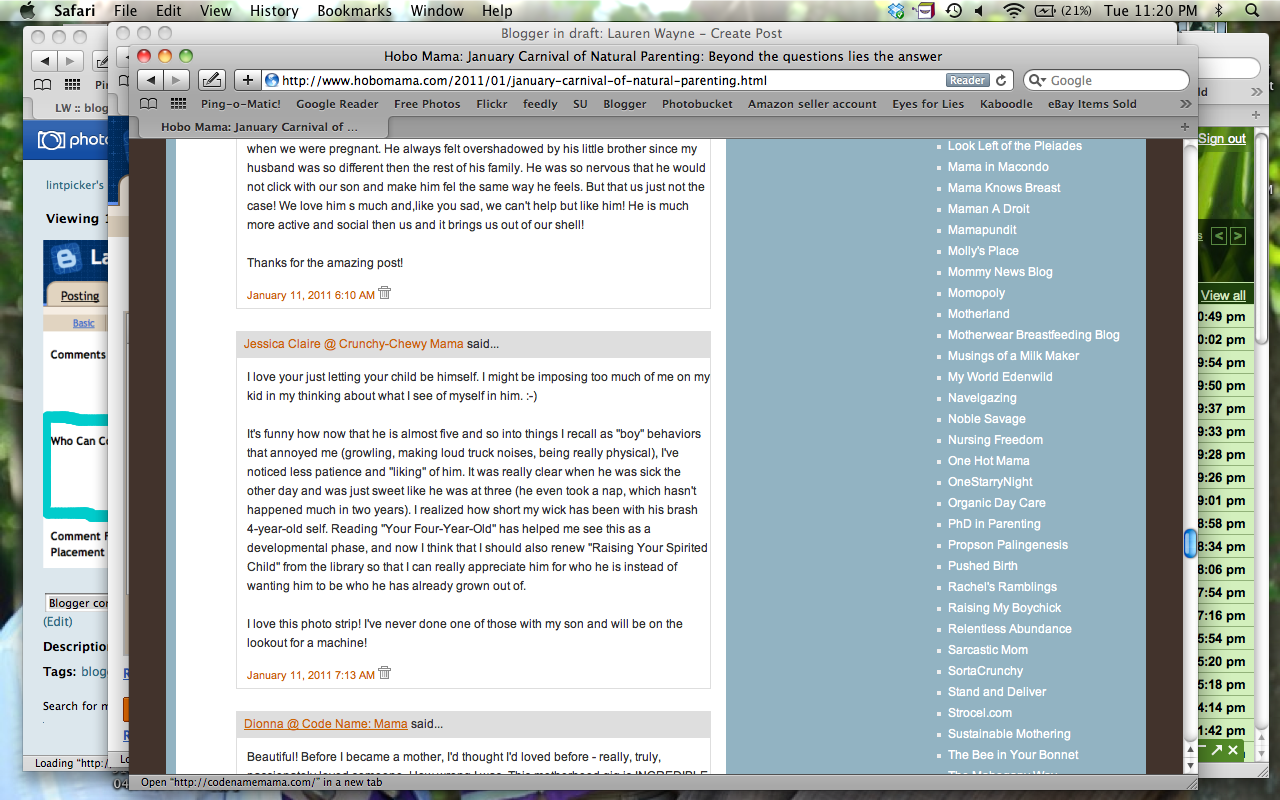
Look for "Who Can Comment?"
Here are the options. Start from the bottom up to go from most restrictive to least:
- "Only members of this blog" — Commenters have to be contributors or administrators of the blog and must be logged in to Blogger to comment.
- "Users with Google Accounts" — This is the default for Blogger. Anyone commenting must have a Google account and sign in to Google.
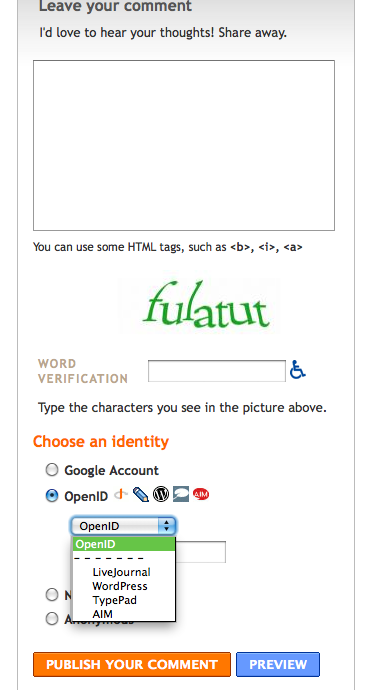
- "Registered Users - Includes OpenID" — This opens up commenting to people who don't have a Google/Blogger account but still requires that they identify themselves in some way by logging in with an outside account. This expands the accounts commenters can sign in, in addition to Google, with LiveJournal, WordPress, TypePad, and AIM. Commenters choose their preferred account, enter their URL or username, and then OpenID takes them to a separate page to authorize with their password.
- "Anyone - Includes Anonymous Users" — This is the most open of all the commenting options, and is the only one that allows for Name and URL entry. It also is the only one that allows anonymous commenters.
Once you decide which option you prefer, select the little circle next to your choice. Then scroll to the end of the page and make sure to click
Save Settings.
Here's what they look like in action, both from the perspective of the commenter, and what a comment looks like live when it's published. Then we'll talk a little bit more about why you might choose each of the four options.
What the commenting options look like
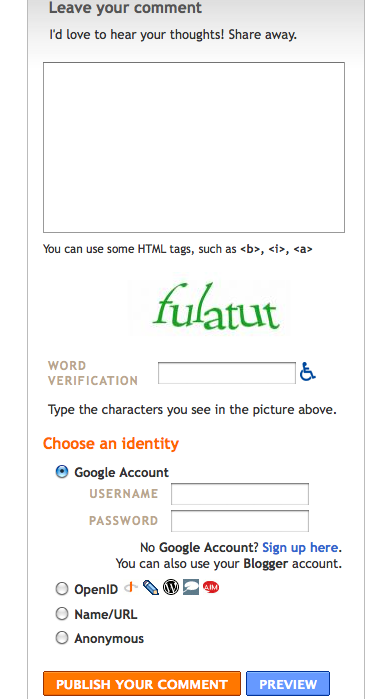
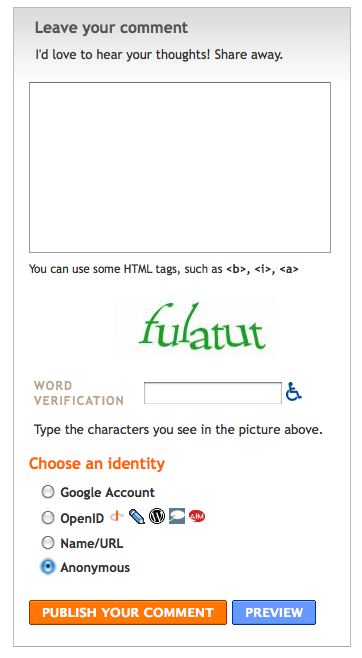
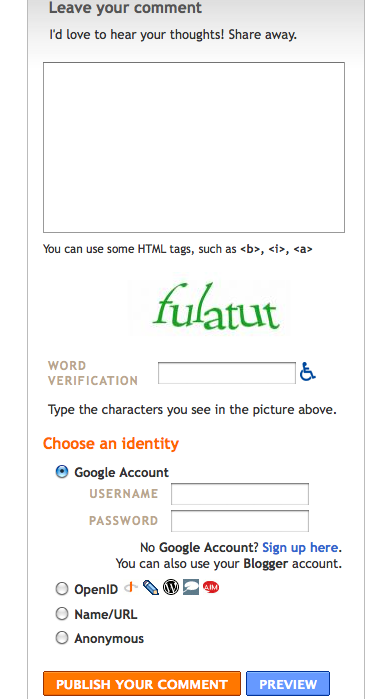
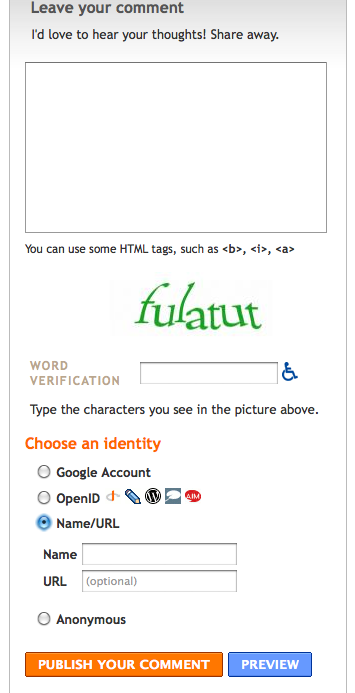
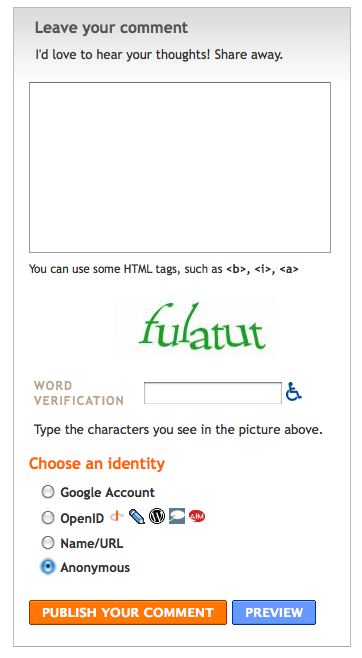
Here is what each option looks like, first from the commenter's perspective on the comment form, and then live once published. (Your comment form might look different, depending on which form option you chose, but the permissions options will be the same.) In these examples with the comment form, I've selected option #4 up above, allowing all users, including name/URL and anonymous. If you've selected a more limited option, you simply won't see the extra options on the comment form, and Blogger will give a special message if only Google accounts are permitted to let commenters know that anonymous comments are not allowed.

The first option is to use a
Blogger/Google account. (This is the only option you'll see for #1 and #2 in the permissions options above, and this option will remain visible for #3 and #4.) Commenters can sign in on the comment form; if they're already signed in, their Google profile name will already show up in place of the username/password sign-in section and they can opt to sign out if desired.
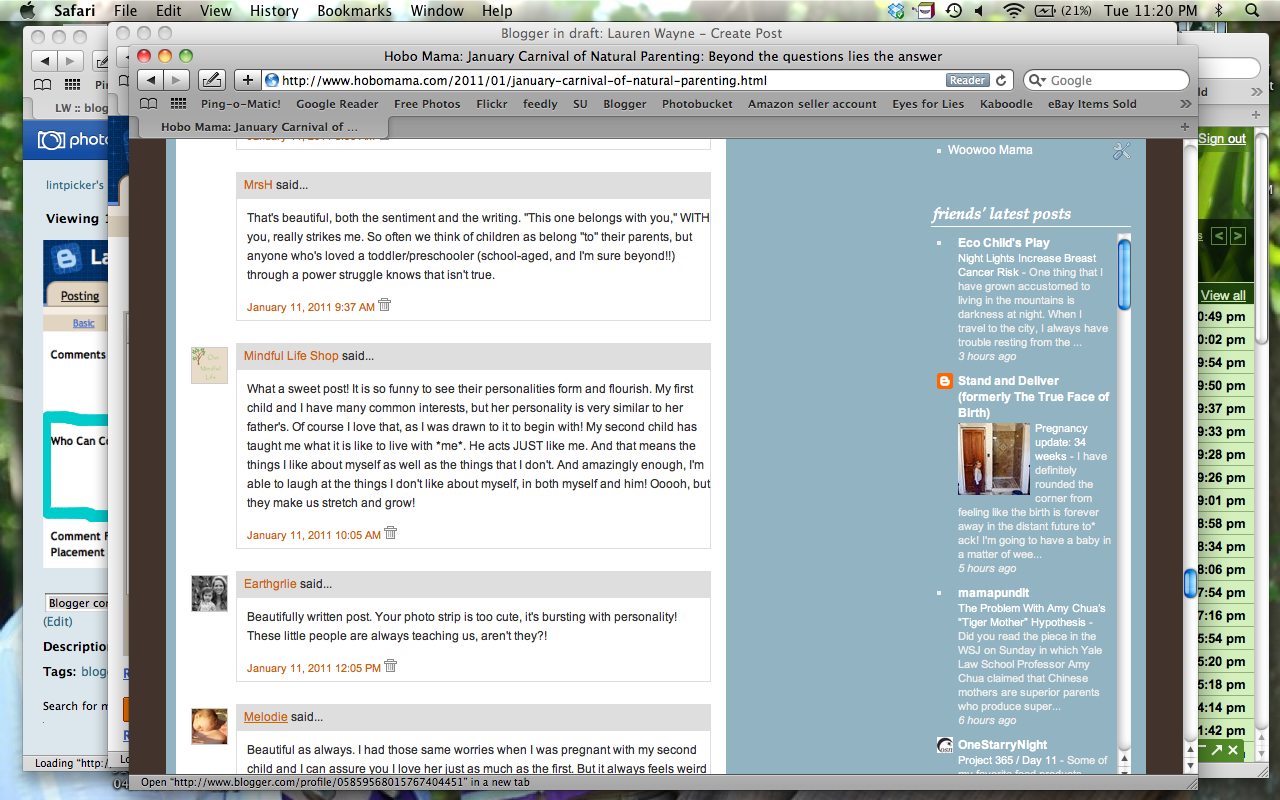
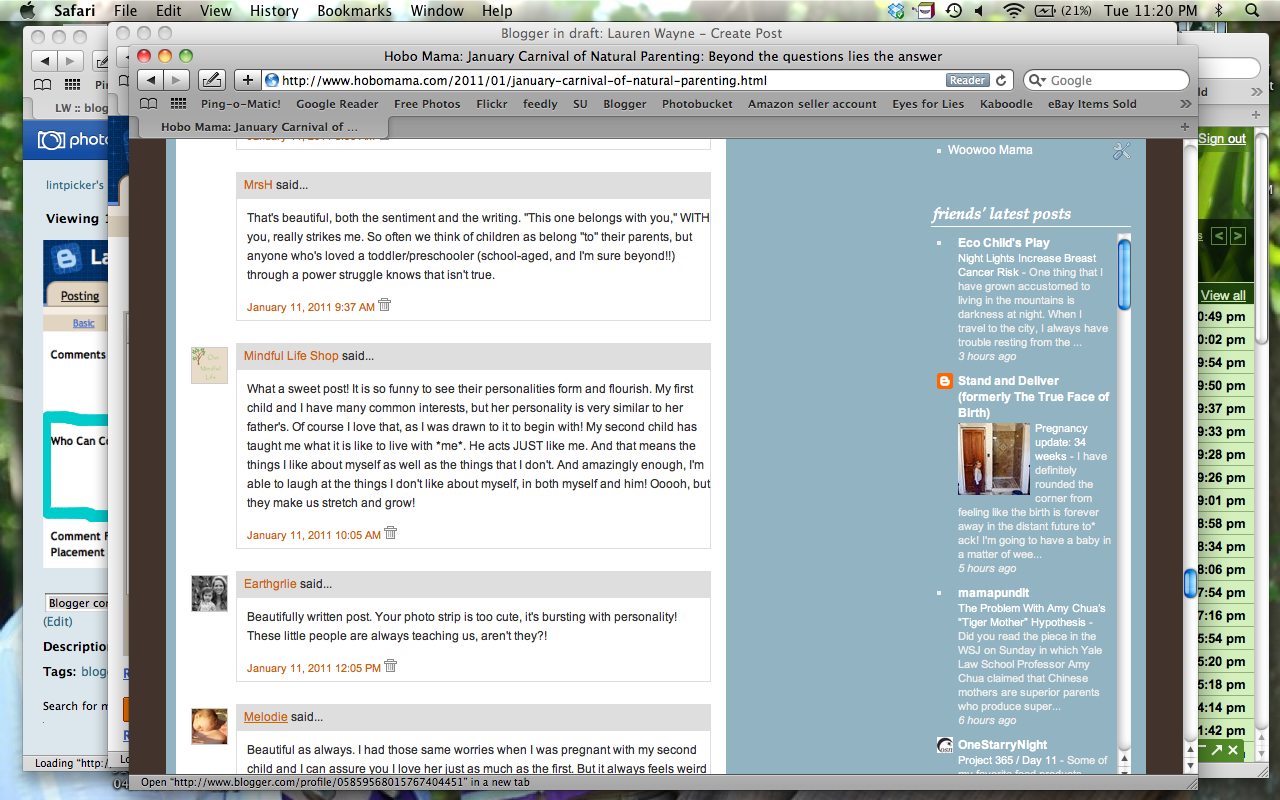
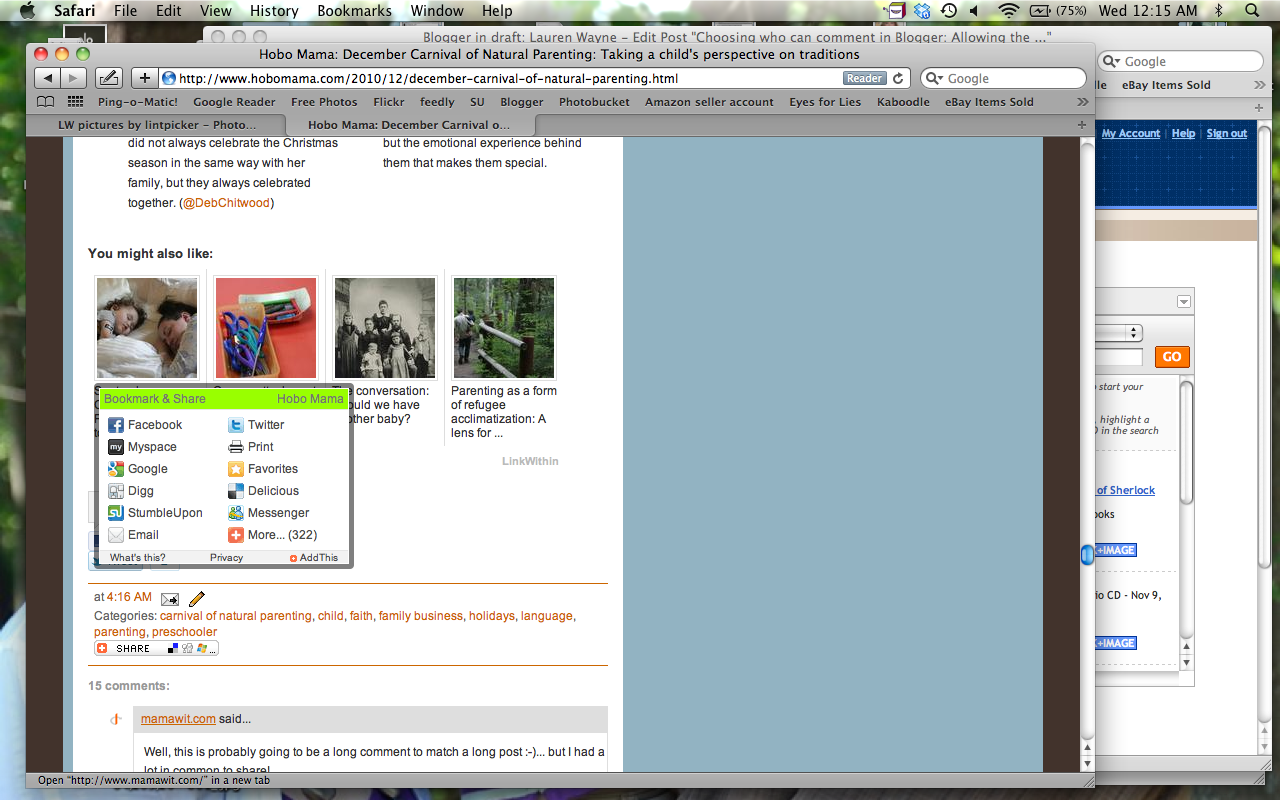
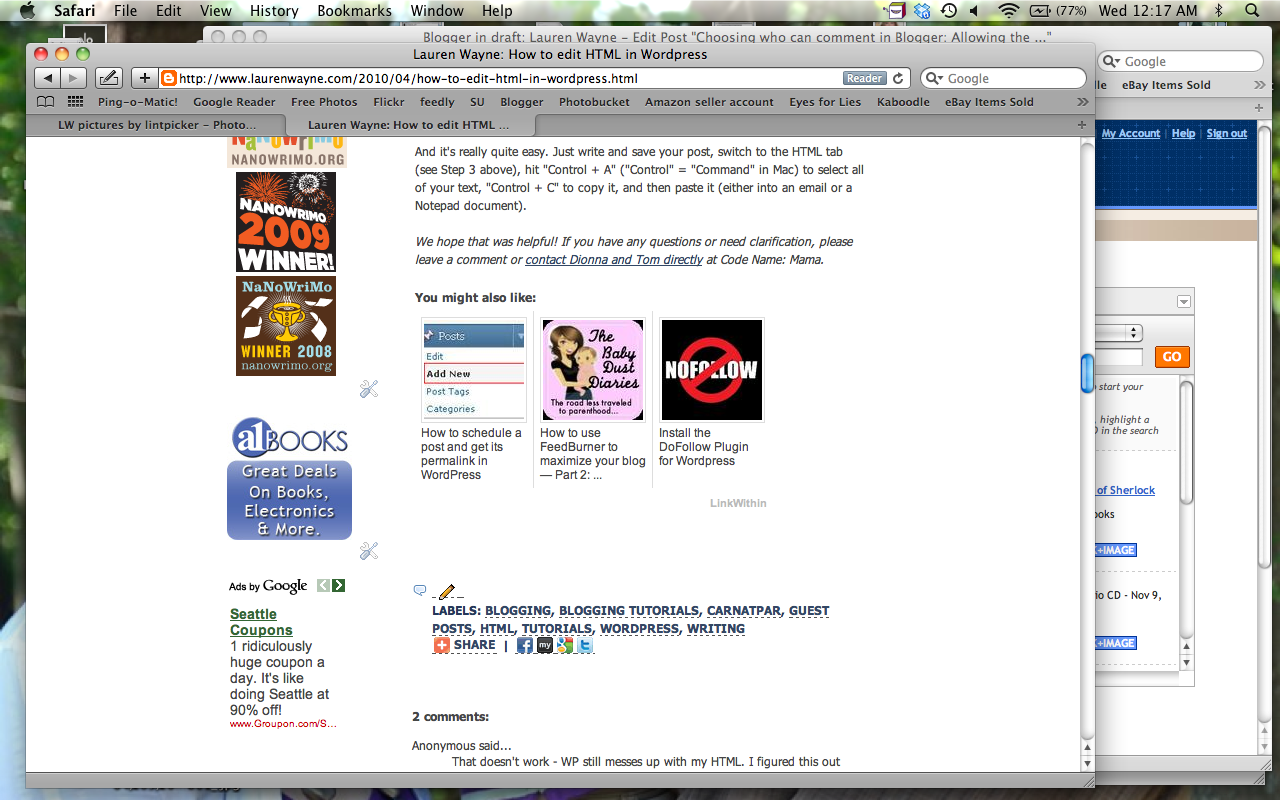
Live, the comment will show the display name they chose for their Google/Blogger profile, as well as any avatar they uploaded, and it will link to the profile. The profile can then direct a reader to the commenter's blog and other information. Here's what it looks like in action:

I was hovering my mouse over the link, so the linked profile is shown in the bar along the bottom.

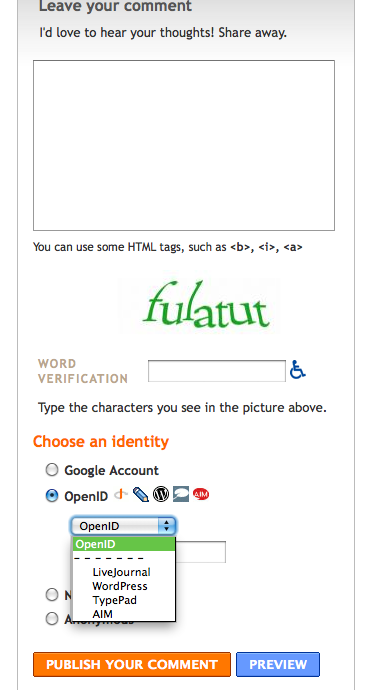
As mentioned before,
OpenID allows commenters to sign in with LiveJournal, WordPress, TypePad, or AIM. (This corresponds to permissions option #3 as well as #4 from above.)
Here's what an OpenID comment looks like online:

You can see the OpenID icon next to the person's name, and that their registered website is linked up.

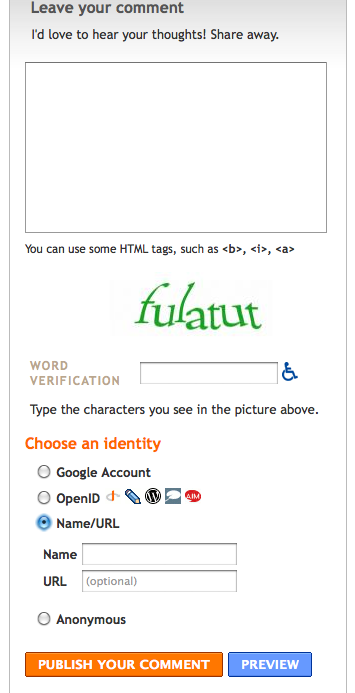
This is the
Name/URL option. Entering a URL is optional. Therefore, a person can comment, for all intents and purposes, anonymously using this option by entering a name (or pseudonym) in the Name field but no URL below. (This you will see only with permissions option #4 above.)

This is what name and URL look like published. The name for the commenter shows whatever the commenter has entered in the Name field, there's no avatar associated, and the linked site is whatever was entered into the URL field. Again, commenters can choose not to enter a URL, in which case the name would show up without any link, similar to Anonymous below.

This is the completely
Anonymous option. No information is taken from the commenter at all. (This also you will see only with permissions option #4.)

This is what an anonymous comment looks like. As you can see, there's no linking at all, and it's fully anonymous. Name/URL comments without a URL will look the same, with whatever name was entered into the Name field in place of "Anonymous."
Pros and cons of the four options
You have to consider
your own comment policy when choosing your permissions options. How open or restricted do you want your blog to be to commenters?
I'll go through each of the four options and describe why you might choose each.
- "Only members of this blog" — This would be useful, as far as I can see, only on a private or semi-private group blog — for instance, if you started a blog so that a group could share ideas with each other, or if your family had a blog where each member could post pictures and updates but you weren't inviting public exposure. You will obviously limit the comments you receive, because no uninvited outsiders can comment at all. This can be useful if you want to keep discussion limited to team members.
- "Users with Google Accounts" — This is a good option if you want to have a safeguard up for who can comment. It's likely to keep the laziest spammers and trolls away, because it requires signing into an established Google account. However, it doesn't guarantee that you as the blogger will know where commenters are coming from; Google profiles can be marked as hidden. For commenters who have their own sites, it doesn't give as much instant gratification in terms of linking to their blogs, because it's a two-step process: Click on profile link, then click on the website from the profile (if linked there). Google profiles aren't that customizable, either. A plus for commenters is that many, many people have Google accounts now, so it's likely they'll already be signed in to one, making commenting straightforward. It will, however, exclude anyone who doesn't have a Google account and doesn't want to create one, or who doesn't want the Google account publicized, even with a hidden profile.
- "Registered Users - Includes OpenID" — OpenID allows bloggers from other platforms to log in as authorized users and leave a comment. This will give some traceability to comments, which again reduces the likelihood of spam or troll comments. A downside for commenters is that OpenID isn't as readily understood as the other commenting options. Because it goes to an extra page for logging in, there can be fear (sometimes justifiable) that a comment draft will be lost before the log-in process is completed (or if it cannot be completed, due to a mistyped password or the like). It also doesn't allow for personalized avatars next to the commenter's name, just the default OpenID icon.
- "Anyone - Includes Anonymous Users" — This, the most open of all the commenting options, will greatly please bloggers who wish to have a clear link to their own website, and will also relieve genuine commenters who don't have a handy account to log into to comment. However, it also opens you up to the most troll and spam comments, due to the ease of the anonymous functions. See below for some further thoughts on this. Some blogs might be conducive to supporting anonymous commenters, such as if you regularly write about sensitive subjects and wish for there to be frank conversation, if you want numbers of commenters over quality of discussion, or if you want ease of quick and repeated commenting, such as for a giveaway site. (Again, setting your comment policy will help you determine your own goals.) You will probably attract the most commenters with this option, because it allows for the easiest commenting and the most possibilities for commenters to choose from.
Here's my opining on the four options. I used to allow #3, the Registered Users option with OpenID. However, I eventually switched to #4, for the purpose of allowing Name/URL comments. However, I dislike that I can't turn off anonymous comments separately. I feel like there should be an option
before #4 that allows a WordPress-like comment option (name
and email address required, with URL as an optional field), but no anonymous users. Sure, trolls and the like could still enter a fake or unused email address and a pseudonym (or "anonymous"), but at least they'd be traceable to some extent, and the accountability would, I think, cut down on the nasties.
I'd also like to be able to track and manage IP addresses from commenters, so that I can block repeat offenders, whitelist the good guys, and identify problem commenters from the back end.
(As we're making our wish lists, take a second to
vote on Blogger ideas you like best, and let's cross our fingers they're implemented soon!)
If you are in the same boat of wanting to open your blog to the most commenters you can but would rather avoid spam and trolls, there are a few actions you can take, in rough order from most difficult to easiest:
- Switch to WordPress or an alternate blogging platform. This isn't a sarcastic joke; I know people who have switched for the comments alone. For me personally, it's not worth it. I'm comfortable with Blogger — to the extent that I switched this blog from WordPress. But switching to WordPress would indeed give you WordPress-like commenting features!
- Install an alternative commenting system. The two I know of for Blogger are Disqus and IntenseDebate. I went back and forth on the idea of one or the other, and even tried them out on a test blog, but they both had their drawbacks as well. Also, you'll want to be fairly confident with fooling around with your template's html and other settings if you want to install outside comments (which means you're probably not reading my tutorials, see?). For now, I'm sitting tight and waiting for Blogger to improve…
- Heighten your moderation of comments in Blogger. The good news is, Blogger has finally implemented a spam filter, so many spam comments are indeed caught in that net now (not all, but the most obvious and offensive ones generally are). You can add to your defenses by going to Dashboard --> Settings --> Comments again and scroll down to the sections marked "Comment moderation" and "Show word verification for comments?" I'll go through these options more thoroughly in a future post, but for now, just know that you can choose whether comments post automatically, or whether you get to review them ahead of time (either in email or in your main Comments tab). Know, too, that you can at any time delete a comment that doesn't square with your policy, and you can mark spam comments as such to improve the filtering over time. For word verification, you can choose whether commenters must type in a random "word" to comment, as seen in the comment form screenshots above. This greatly cuts down on the amount of automated robo-spam. You can also turn off comments entirely on certain posts, such as after a determined number of days or if you're receiving more spam than usual on particular posts. There are pros and cons to all these comment moderation choices, so I'll discuss that in more detail later. Basically, the fewer restrictions you have, the easier it is for people to comment, and the more freely they are likely to comment. This includes genuine readers with insightful things to say — and spammers selling you their latest pills, as well as mean anonymous types swooping in to flame you and scurry. It depends, again, on how open you wish to be, what environment you want to cultivate on your blog, and how hands-on you want to be about your comment moderating.
So, those are the current options Blogger has for allowing types of comments. Here's hoping for even more options in the future!
What commenting options have you enabled on your blog, whether on Blogger or another platform? What commenting options make you most likely to comment?


















 In honor of
In honor of