 Paige of the Baby Dust Diaries is a NASA research librarian by day — and mother to Aellyn and inspiring blogger — well, I was going to say "by night," but let's say be accurate and say all the time. She has volunteered to write a few guest posts on topics that come naturally to her in her line of work. Visit Paige over at The Baby Dust Diaries for more on natural parenting, breastfeeding, gentle discipline, infertility, and life with a miracle baby.
Paige of the Baby Dust Diaries is a NASA research librarian by day — and mother to Aellyn and inspiring blogger — well, I was going to say "by night," but let's say be accurate and say all the time. She has volunteered to write a few guest posts on topics that come naturally to her in her line of work. Visit Paige over at The Baby Dust Diaries for more on natural parenting, breastfeeding, gentle discipline, infertility, and life with a miracle baby.How To Use FeedBurner To Maximize Your Blog — Part 2: Advanced Goodies
By Paige of The Baby Dust DiariesIn Part 1 we looked at the basics of why and how to start using FeedBurner. In this article we'll look at some cool things you can do now that you have a FeedBurner account.
1. FeedFlare
FeedFlare allows readers to share your post directly from their feed reader by putting social media sites directly in your feed. This service is not activated by default, but it is easy to use.Click on the Optimize tab in FeedBurner and select FeedFlare.
In the list, select which services you want to include in your feed (there is also a site option which I won't look at in this article). Scroll down to the bottom to see what it will look like in your feed.
You can click and drag to rearrange your FeedFlares. I think going with the most used services is smart. You can add hundreds more that have been created by users. The one I recommend adding is Twitter which you can add by copying this URL: http://www.feedburner.com/fb/static/flareunits/twitthis.xml into the Add More FeedFlare box
Once you like the FeedFlares you've chosen and their order click on Activate.
2. BuzzBoost
Now we can get really fancy. My favorite service in FeedBurner is BuzzBoost. It seems like such a simple thing but it can be really powerful if you know how to use it. What BuzzBoost does is give you HTML code that will embed your blog's feed in any website in which you can put HTML. With one piece of code the feed will update automatically.So, how does this help? Have you ever wanted to have a static page or widget on your blog with your posts on a particular topic? For example, I have pages on my blog on some of my main topics. For example, I blog a lot about Infertility and I have a static page with some introductory text and then I wanted to show my most recent posts related to Infertility. If you click on the page you can see I have a list of my Infertility blog posts. One way to do this is to manually type in the post title with link and a description each time you make a new topical post. Who wants to do that? BuzzBoost will do it for you automatically!
All you need to know is that you blogging platform has RSS feeds for each of your tags, labels, or categories and how to form them.
How To Find A Specific RSS Feed
In Blogger: Each of your labels has its own feed of the form http://xxx.blogspot.com/feeds/posts/default/-/labelnameFor example, when I was on blogger I had the following feed for my label "infertility": http://babydustdiaries.blogspot.com/feeds/posts/default/-/infertility
In Wordpress: Each of your categories has its own feed of the form http://xxx.wordpress.com/category/categoryname/feed/
For example, in Wordpress I have the following feed for my category "infertility" http://www.babydustdiaries.com/category/infertility/feed/
Each of your tags also has its own feed of the form
http://xxx.wordpress.com/tag/tagname/feed/
For example, I have the following feed for my tag "cosleeping"
http://www.babydustdiaries.com/tag/cosleeping/feed/
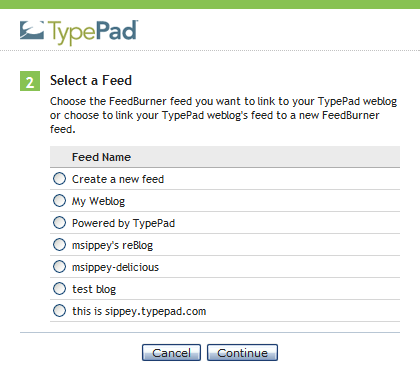
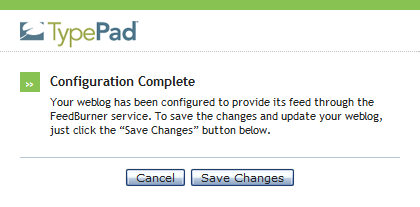
I have less experience with Typepad, but this page has some instructions on how to get a category specific feed.
Now BuzzBoost the Feed
Ok you have your specific feed — now we want to BuzzBoost it! Log in to FeedBurner and click on the Publicize tab and choose BuzzBoost.There are a number of settings you can choose for your feed once you Activate the service.

You can preview what your feed will look like:

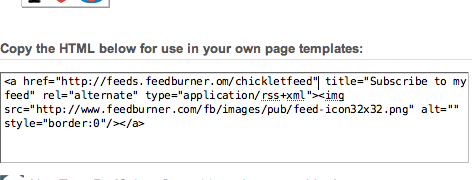
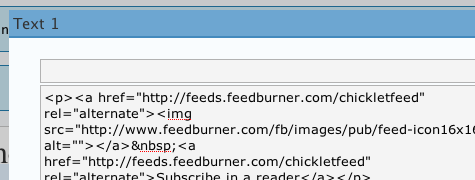
Once you are happy with how it looks you can copy the code provided:

This code can then be pasted right into the page or Text/HTML widget on your blog. Note: If you normally blog in a visual mode you will need to convert to HTML or Code view to paste the script. (Here's how to get to Edit HTML view in WordPress and in Blogger.)
Voila! Now each time you post something new with that cateogry, label, or tag it will automatically add it to your list!
You might find yourself using this in a number of different ways. Many bloggers have a list of essential posts or favorite posts. You could do this dynamically just by creating a "favorite" tag when you post. You can also embed it directly in a post if you want to load related posts. For example, in my How Did You Find Me post I used Buzz Boost to summarize my posts based on my Google Analytics keywords.
3. Socialize
You can also use Feedburner to send your feed items to your Twitter account. This means that each time you publish a post it will be tweeted automatically. There are many other services to do this (like Twitterfeed.com and this plugin for wordpress) but what I like about using FeedBurner is the options it provides.Go to Publicize > Socialize
Add your twitter account and choose your options. I really like that it includes a "leave room for retweets" since you want people to easily be able to pass the word about your posts this makes sure that the tweet is short enough to allow a "RT @yourname" to fit before it for retweeting purposes. You can also add hashtags and any additional text.
Next you can choose how to order the items and how many new items to post. Note, this only looks for *new* items so you don't have to worry about spamming your twitter followers with multiple, repeat posts. For most bloggers there would only be one new post at a time. You can also use the keyword filter to only tweet items on a specific topic category or label from your blog.
You can see a preview of what your tweets will look like. Don't forget to activate the service.
That's it. Now all of your new posts will go to Twitter automatically!
I hope this helps you save time while maximizing the power of your blog. If you have any questions, I'd be happy to help! Contact me by commenting here or email me at babydustdiaries (at) gmail (dot) com.