I'm writing a post at
HoboMama.com about using this year's
CreateSpace coupon for a free proof copy of a print-on-demand book, due to my
NaNoWriMo win.
I say
in that post that what I don't think would be feasible, in my case, is simply to reprint
Hobo Mama as is and have it make a decent book. It's just ... too bloggy.
But some of you out there might have
the perfect blogs to self-publish.

Maybe you run a recipe blog, a photo blog, an essay blog, etc., with a
strongly unified theme and timeless content.
Or
maybe you have relatives or friends who don't (won't, can't) get online but would read a bound copy of your blog.
Or maybe you want
a copy for posterity, such as if your blog records your baby's first year.
Or maybe
you just want to see yourself in (hard-copy) print!
Whatever your reasons, there are
several possibilities for publishing a copy of your blog into an ebook or print book.
Scary Mommy gives you an idea of what such a book might look like. (Answer: Fabulous!)
Print directly from your blog
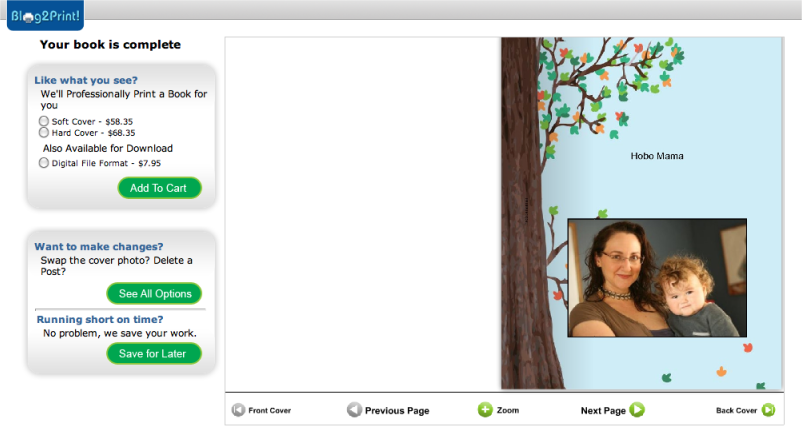
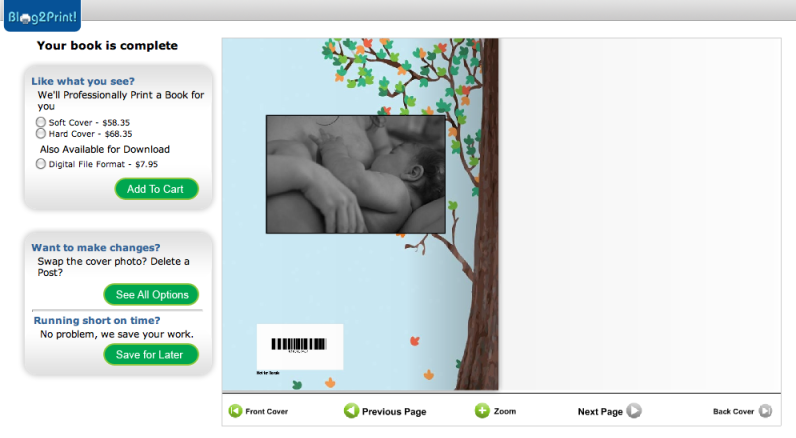
Blog2Print

I first had my eye caught by an ad on Blogger for
Blog2Print, which is compatible with Blogger, Wordpress, and Typepad. Prices start at $14.95 for a 20-page softcover, or $7.95 for a PDF ebook. (Note that 20 pages is not very many! When I selected a 3-month range, it came in at 142 pages without comments and my quote was $58.35 for softcover and $68.35 for hardcover. Apparently I am very wordy.)
You choose what date range of posts to include and whether to include comments. If you at all anticipate including (any) comments, I would suggest choosing to include them at first. Once you register for an account (free), you can go through each individual post and select which comments you don't want included.
Once you have an account, you can also swap out images both on the covers and in individual posts, and you can choose what posts to include or discard. This would come in especially handy if you want to collect only posts on a specific topic (say, all your craft tutorials) for a theme book.

You can also add in your own custom pages, placing photos or text or a combination of the two.
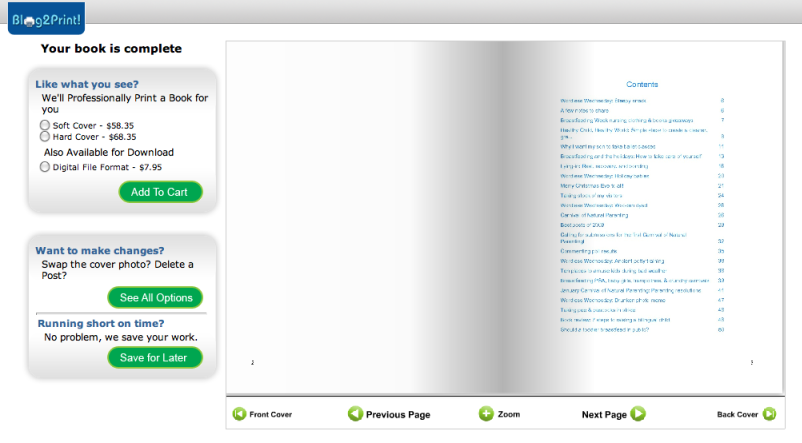
A table of contents is automatically designed for you from your post titles, which is convenient.

There are a small selection of cover designs available you can choose from. I wish there were a feature to design your own cover, because I feel like there isn't a very broad selection of professional and elegant covers available. You can choose what photos go on the front and back covers. You also get to edit a dedication. Now's your chance to thank your producer!

Blog2Print also seems to be adding a separate page for copyright/advertising purposes.
I can't vouch for the print quality or turnaround time. Anyone with experience, feel free to chime in!
Blurb
Blurb is what
Scary Mommy used for her book. It has since been opened up to all typical blogging platforms: Blogger, LiveJournal, TypePad, and WordPress. It looks like you can "slurp" your blog's photos and posts directly into a layout.
There are a lot more customizations available with Blurb. For instance, you can
choose which size book you want, and
the prices look reasonable. You can also choose to have a dust jacket for a hardcover, and you can upgrade to premium interior paper.
You have to
download the Booksmart software to import your blog to make a book, so I haven't tried that yet (considering I'm not actually going to be using it and all ...). The software is compatible for PC and Mac.
Read reviews to see what users think of the print quality. At any rate, I like how sophisticated the sample books look:

And this is really random, but I know
Nick Onken, whose photos I believe those are. And I'm inclined to think that if he's satisfied with Blurb that it must be pretty spiffy.
FastPencil
Matt Cutts reviewed a few blog-to-book options and had the most success with
Fast Pencil. (Scroll down that page to see "Turn Your Blog into a Book (Blog-to-book import).")
Matt recommends uploading several smaller chunks of your book, since otherwise it will be too large for FastPencil to import.
Matt says that images imported but not all html coding, and not embedded items such as polls and videos. There will still be editing to do, then, after you've imported, unless your blog is super simple.
Says Matt Cutts:
But all in all, I was impressed with FastPencil. They also have nice collaboration tools (e.g. you can designate editors, reviewers, co-authors, and project managers to help in writing/polishing the content). The site also works through your web browser instead of as a downloadable program, which appealed to me.
Print from a PDF of your blog
The other option for printing your blog
requires an extra step or two but enables you to
use pretty much any print-on-demand publisher (including
CreateSpace,
Lulu,
CafePress, etc.). You use a service (or your own tech know-how) to convert your blog into a PDF, and then you use that PDF to publish your book.
Your blog is stored and can be exported as an XML file. What is an XML file? I have no earthly idea.
But here's
how to export your XML file in Blogger, and
here's how in WordPress. Here's a
tutorial for LiveJournal, but ignore the steps that import it into Blogger.
It's that XML file that needs to be converted to a PDF, and there are several possibilities of
XML-to-PDF converters out there, though I frankly wish there even more.
(for Blogger and WordPress) — I couldn't get this to work for me, possibly because I asked for too many posts at once. Unfortunately, there's no way in Blogger to specify a date range for exporting. All I can think would be to edit the XML file directly and cut it down into chunks. When I tried to upload my whole blog, BlogBooker told me my XML file had errors but not what those errors were. When I tried to follow
the directions in the FAQ, well, I still don't see any errors. Not that I'd know what to look for in the first place!
(for LiveJournal) — same company as above, but for LiveJournal
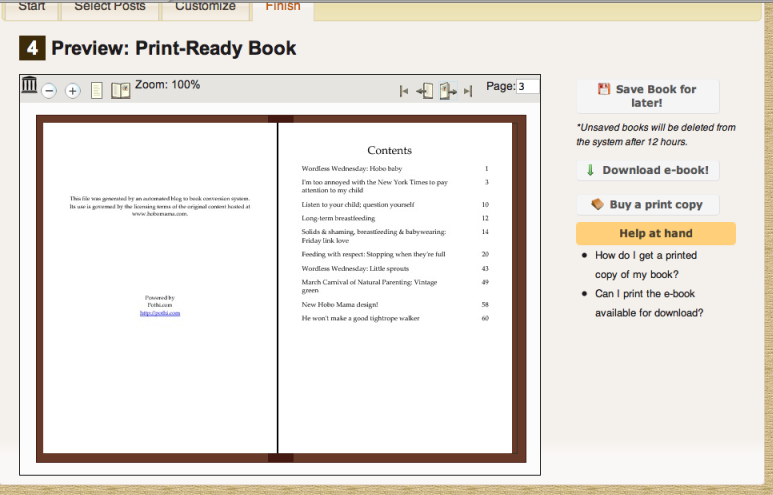
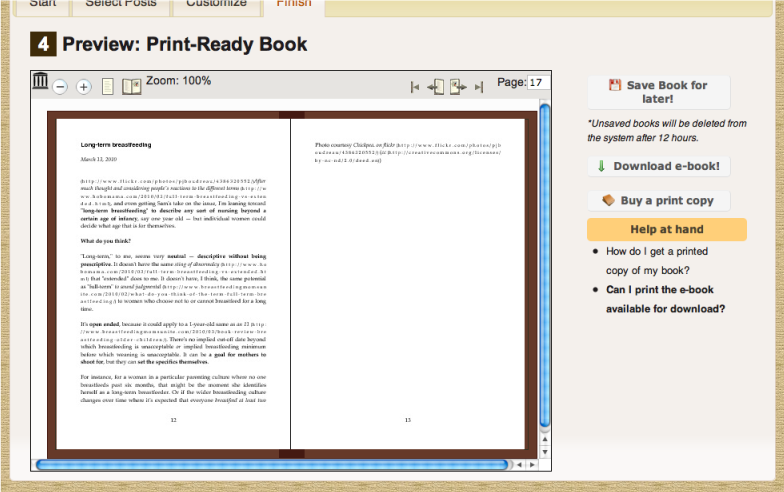
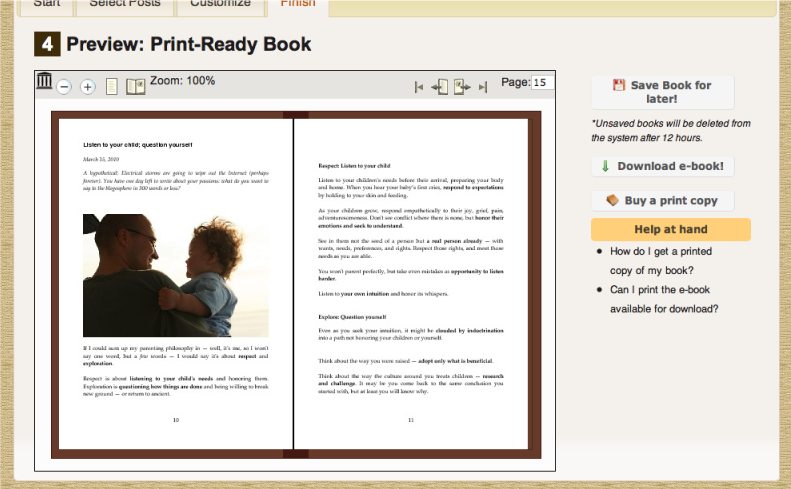
(for Blogger and WordPress) — PDF failed when I tried to do too many posts at once. Notice a pattern here? But if it works (and it did for me once I selected only my past 10 posts), you can select which posts to include and arrange them in your preferred order if chronological isn't cutting it for you. You can also choose to publish images or not. You can add a preface and dedication and specify an author name and subtitle.

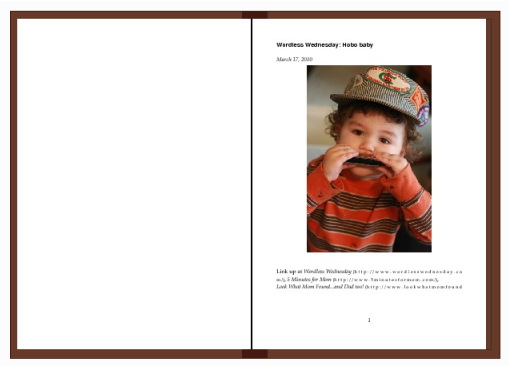
It starts each post on a new page, which can leave some pages looking a little bare with only one or two ending lines:

It will transfer a maximum of one (the first) image per post, looks like.

Blog2Book has a tiny selection of cover designs available, so I imagine you'll want to remove the cover entirely and design a new one at the print-on-demand publisher.

Unfortunately, I think you'll need access to PDF editing software to do that, but maybe the POD publisher can help you out.
This is theoretically something WordPress users can use to make a PDF from XML. Don't ask me.
And if you're seriously tech-savvy, code the PDF yourself. I am
not that tech-savvy. I don't know
why I find it confusing. Here's the layout of the steps involved: "This process will include setting the environment, converting the XML document to XSL-FO, parsing the XML document which further explains generating XSL-FO document, after which we finally move to converting the XSL-FO document to a PDF document." Well, duh, it's all pretty straightforward.
Once you've successfully made a PDF of your blog, you can
print the PDF of your blog at any self-publishing or print-on-demand publisher (or at a traditional publisher, honestly) that will accept a PDF. Options include
CreateSpace,
Lulu,
Blurb,
CafePress, and
Lightning Source.
If you know of other options for printing your blog into a book, please let me know. And please leave a comment if you've published your blog as a book and what worked for you!
 Well, this is going to be my easiest tutorial to write, because I'm just going to refer you over to my savior in this instance:
Well, this is going to be my easiest tutorial to write, because I'm just going to refer you over to my savior in this instance: