
to this:

Here are some very easy codes to use to make Amazon links from any Amazon item page. If you don't feel like signing into your Amazon Associates account to get the full link, these will work and track just as well.
Link to an item:
<a href="http://www.amazon.com/dp/ISBN/?tag=laurenwayne-20" target="_blank">LINK</a>Replace all the items in bold magenta:
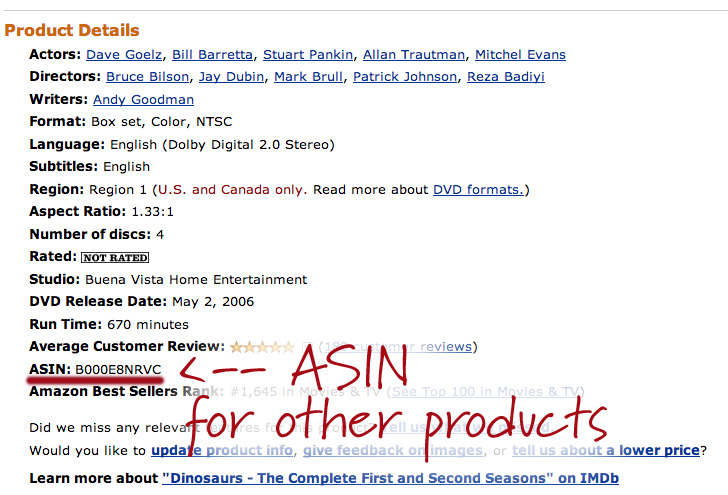
- ISBN = Scroll down to the Product Details to grab the ISBN-10 for books or ASIN for any other product. As a shortcut, it's nearly always the first big string of numbers in the URL.
- tag = replace laurenwayne with your Associates ID tag
- LINK = Whatever text you want for your link, whether it's the product name or some keywords in your post.
 ASIN for anything else:
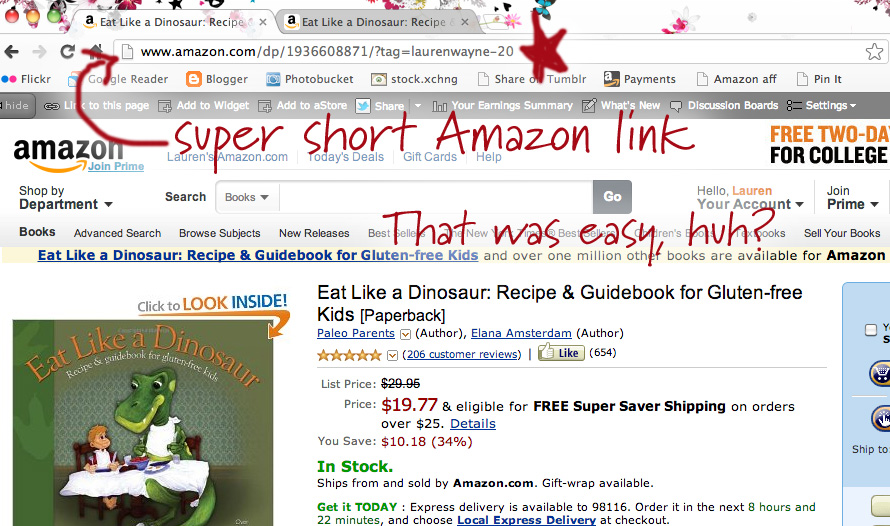
ASIN for anything else:  As mentioned, it's usually the first or only number in the URL as well:
As mentioned, it's usually the first or only number in the URL as well:

http://www.amazon.com/dp/ISBN/?tag=laurenwayne-20
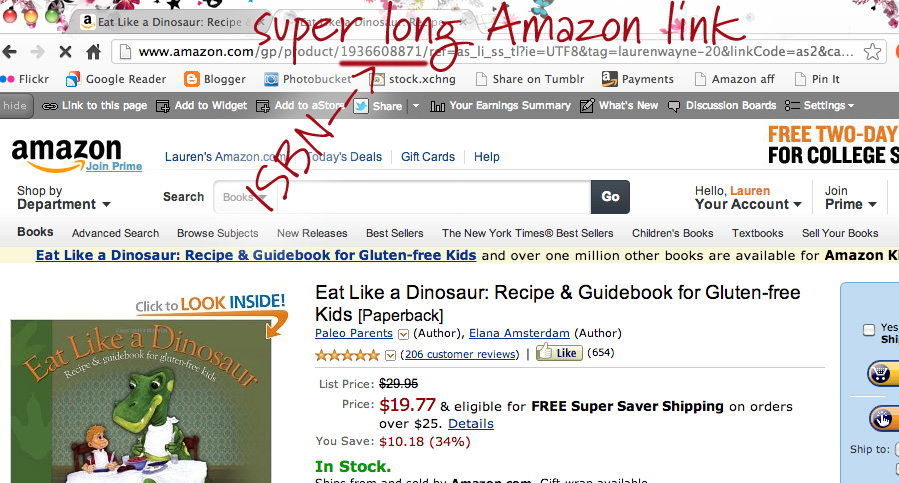
The official Amazon linkage is this tremendous string, by contrast:
It's a lot harder to remember, right? It's fine if you're in the Associates interface anyway, but the short link will help you out if you're on Amazon proper and don't want to futz with Site Stripe or navigate into your account.
Link to an Amazon-hosted image:
<a href="http://www.amazon.com/dp/ISBN/?tag=laurenwayne-20" target="_blank"><img src="http://images.amazon.com/images/P/ISBN.01.LZZZZZZZ.jpg" alt="PRODUCT" title="POST" align="right" width="200" /></a>Replace all the items in bold magenta:
- ISBN = There are two here to replace. As before, scroll down to the Product Details to grab the ISBN-10 for books or ASIN for any other product. For a shortcut, it's nearly always the first big string of numbers in the URL. If that doesn't work to show an image, look for a different big number!
- tag = replace laurenwayne with your Associates ID tag
- PRODUCT = You don't need an alt tag, but it can help your images and therefore your posts be found in searches. I usually pop in the product name.
- POST = You don't need a title tag, but I highly recommend using title tags on each image to make your posts more Pinterest-friendly. A good suggestion for the title field is Blog Name: Title of Post.
 This is what the image will look like →
This is what the image will look like →Nice, huh? And coding it ourselves rather than using what Amazon gives you through the Associates dashboard sneaks us access into the larger image sizes stored on Amazon's servers.
The images in Associates are small thumbnails, but this image can be quite large.
Like, this large:

Whereas the "large" image in the Associates interface is this unimpressive:

I've never even bothered with their "small" image. I'm assuming it's microscopic.
A caveat: Not every product image is stored on Amazon's servers. Some more obscure items will have missing images or inaccessible ones, in which case you can either try to access one through the Amazon Associates interface, or download a product image elsewhere to use.
There you are! Those are two of my favorite little coding tricks to make linking to Amazon products and images quick and clean — and therefore make raking in the

Earth-shattering reminder! Be sure to add YOUR Amazon Associates link to our linky to support bloggers.
And every time you're shopping at Amazon, make sure you choose someone's link to shop through — it can't be yours, so it's a sweet gift to send those cents onto someone else!
Do you have any Amazon Associates tricks and tips? Share in the comments!





0 comments:
Post a Comment